Gemini APIを使ったシンプルなAIアプリを作っていきます。
仕様を考える
今回のアプリは、
- プロンプト: ブラウザ → Denoサーバー → Gemini API
- 生成結果: Gemini API → Denoサーバー → ブラウザ
という感じで、Denoサーバーを介して、ブラウザとGemini APIがデータの受け渡しを行うことにします。
ブラウザ側には、
- ユーザーのプロンプトを入力するエリア
- AIから返ってきた結果を表示するためのエリア
- 処理の開始トリガーとなるボタン
の3つのUIがあります。
開始ボタンを押すことで、ブラウザはプロンプトのテキストをDenoサーバーに送信します。
Denoサーバーは受け取ったプロンプトを Gemini API に送ります。
Gemini API がDenoサーバーに結果を返すと、それをブラウザに送信し、ブラウザの結果表示エリアを更新します。
このために、
- ブラウザ表示のためのHTMLやCSS
- ブラウザ側のプログラム
- 開始ボタンをトリガーに、Denoにプロンプトを送信する機能
- Denoから結果を受信し、ブラウザの表示を変える機能
- Denoサーバーのプログラム
- ブラウザからプロンプトを受信する機能
- ブラウザに結果を送信する機能
- Gemini APIとデータを送受信する機能
が必要になります。
ディレクトリ構成
このアプリのディレクトリ構成を以下に記載します。
/project-root
|-- /public
| |-- index.html
| |-- styles.css
| |-- script.js
|-- /src
| |-- /client
| | |-- script.ts
| |-- /server
| |-- main.tspublic/index.html は、ブラウザに表示するための HTML です。
そして、そのHTMLから読み込まれる CSS や JavaScriptが public/styles.css と public/script.js です。
src/ はTypeScriptファイルを置く場所です。src/ は、clientとserverに分かれます。
src/client/ には、public/script.js のソースになるTypeScriptファイルを置きます。上のディレクトリ構成図ではscript.tsしかありませんが、必要に応じてファイルが増えるかもしれません。
src/server/ には、Denoサーバーのための TypeScriptファイルを置きます。ここも現状は main.ts しかありませんが、必要に応じてファイルが増えるかもしれません。
ブラウザ表示に必要な最低要素を作成する
最初にブラウザ表示に必要な最低要素として、 index.html のα版を作成しました。以下が HTML です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="styles.css"> -->
<title>シンプルAIアプリ</title>
</head>
<body>
<h1>シンプルAIアプリ</h1>
<div id="content">
<div>
<label for="ai-prompt">AIに送るプロンプト:</label>
<textarea id="ai-prompt"></textarea>
</div>
<button id="send-button">送信</button>
<h2>AIの回答</h2>
<div id="ai-result"></div>
</div>
</body>
<!-- <script src="script.js"></script> -->
</html>このα版のHTMLは、必要最低限な要素で構成しています。あとで、レイアウトを考慮して修正することになるでしょう。
styles.css や script.js はまだ存在しないので、それを入力する部分はコメント化しています。
AIに送るプロンプトは複数行のテキストを入力できるように、<textarea>にしました。
AIの回答を表示するエリアは<div id="ai-result">です。その内側を script.js が書き換えます。
Denoサーバーを作成する
index.htmlをブラウザに表示するために、main.ts を作成して、Denoサーバーを動かせるようにします。
以下が、main.ts のコードです。
import { serveDir } from "https://deno.land/std@0.224.0/http/mod.ts";
function handler(req: Request) {
return serveDir(req, {
fsRoot: "public"
})
}
Deno.serve({ port: 3456 }, handler);Deno.serve()の引数の { port: 3456 } により、localhost:3456ポートからサーバーにアクセスできます。
serveDir()の引数 { fsRoot: "public" } により、 public/ 以下のファイルをブラウザに送信します。
実際に試してみましょう。まずは、denoを起動します。
> deno run --allow-net --allow-read src/server/main.ts
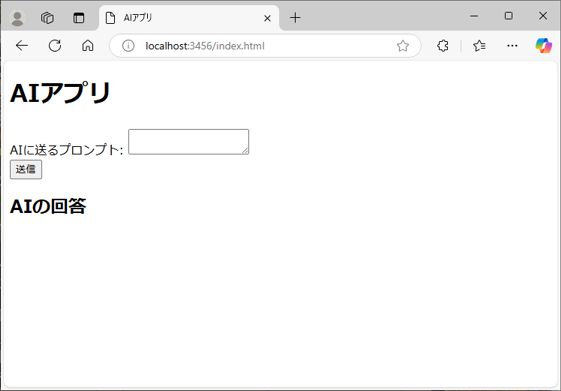
Listening on http://0.0.0.0:3456/そして、ブラウザで localhost:3456/index.html にアクセスします。次のように表示されました。

今回までの作業状況
/project-root
|-- /public
| |-- index.html(New)
| |-- styles.css(未着手)
| |-- script.js(未着手)
|-- /src
| |-- /client
| | |-- script.ts(未着手)
| |-- /server
| |-- main.ts(New)

コメント